In this tutorial, we will learn how to draw a straight line in Serif's Affinity Designer using the Pen Tool.
- Affinity Designer Pc
- Affinity Designer Powerpoint Templates
- Affinity Designer Full Free
- Affinity Designer Powerpoint Template
- Affinity Designer Trial Download
1) Launch Affinity Designer.
- Eviory is a graphic designer, illustrator and business coach educated in UK and now living in Bali. We're here to help you transform your ideas and imagina.
- Choose Your Favourite Affinity Designer Brushes Today. Hope you've found this article on the best free Affinity Designer brushes helpful. As you can see, there are many wonderful Affinity assets free on the internet, but if you're looking for the very best Affinity Designer brushes for an important project, we highly recommend Envato Elements.
- Affinity Publisher is professional-level design software from Serif, which includes a growing portfolio of creative tools. Affinity Publisher, which offers many of the same features as Adobe InDesign, is fast and light and works in Mac and Windows environments.
There are plenty of ways to create affinity diagrams for presentations. You can create affinity diagrams by inserting sticky notes using PowerPoint shapes into the slide or prepare the affinity diagram using 3rd party tools and then exporting the outcome as a picture or vector before it can be inserted into the slides. With the Affinity Designer Layers panel open, click the top layer and then hold Shift as you click the bottom layer. This will highlight all the layers. Step 2 Now right-click the selected layers and Group.
2) Create a new document (Press ⌘ + N). If you intend to work on a transparent background, you can check Transparent background in the Color section of the dialog box which popped up.
3) Pick the Pen Tool (Press P).
4) It has four different modes. Pick the Line Mode.
5) Click at a point on the document, where you wish the line to start. Then press SHIFT and drag the mouse horizontally.
6) Release the mouse at the point where you intend the line to end. All the while, notice the Stroke tool on the Context Toolbar, which currently has the value 1 pt. This is where you set the thickness, type, colour and other properties of the line.
7) Here we get our first horizontal line.
8) To set the thickness of a line, click on the stretched line icon on the Context Toolbar, next to the Stroke swatch. A Stroke panel opens up. Slide the Width control to the desired thickness.
9) To set the colour of the line, click on the Stroke swatch, and then the Colour panel. There are several selection preferences for colour sliders. Here I have selected HSL Colour Wheel. Pick a desired color from the wheel.
10) Drawing a vertical line requires just pressing the SHIFT key and dragging the mouse vertically.
11) Pick the Move Tool and click on the line you wish to turn dotted. Cick on the line icon again, next to the Stroke swatch. A Stroke Panel open up. Choose the Dash Line Style from the Style field.
12) Now for the Cap style of the dash, you can select either Round or Butt or Square. Here I choose Butt.
Affinity Designer Pc
13) Our dotted line looks as follows.
14) There is a four-number Dash grid at the bottom of the Stroke panel. The first number sets the size of the dash and the second the subsequent space.
Affinity Designer is a vector or raster app. It’s a competitor to Adobe’s Illustrator and allows you to design various elements for print or digital publication.
It’s part of the Affinity package of design tools made by Serif. Use it to do anything from making a business card to mock up an app. Affinity Designer is made for Mac iOS, Windows, and the iPad.
Here, we’ve collected some of the best for everyone from beginners to more seasoned pros, a mix of video and written tutorials. It’s a great place to start for upskilling with your first steps in Affinity Designer!
Affinity Designer UI Overview
Affinity Designer Powerpoint Templates
If you are new to Affinity Designer or just want an overview of the tool and what it looks like before making a purchase, this UI overview is the place to start. The video lasts less than 5 minutes and walks through the user interface, highlighting a few key elements of the software.

Affinity Designer: The File Menu
Another beginner tutorial, this video takes you through the file menu and looks at each option and how to use it. Rory Townsend, who made the video, also has similar video tutorials with each of the other menu options to help you really get a good hold on all the things you can do with Affinity Designer and where each individual tool or option is located in the menu.
Affinity Designer: 10 Basics
This is the ultimate getting started video guide for Affinity Designer, with all the basics in one video. You’ll learn how to get started with a new document, use premade and custom shapes, work with colors, see how layers work, combine shapes, work with vectors and the vector brush and pen tools, add text to a file, and save and export. It’s all in an easy to follow video and you can get all this information in less than 20 minutes. Plus, the video host Jesse Showalter, has plenty of energy so this tutorial anything but boring.
Affinity Designer Basic Logo Design
Affinity Designer is a tool that allows you to work with vector or raster images. That means you can create logos that can be scaled for any use with the software. In this tutorial, you walk through all the steps to create a simple vector logo using tools in Affinity Designer.
How to Create a Flat Vector Illustration in Affinity Designer
Because of vector functionality, Affinity Designer can also be used to create illustrations. This tutorial takes you through the steps to create a flat illustration, such as the example above, that you can apply to full-scale illustrations, logo, or icon design. The tutorial includes step-by-step instructions and plenty of screenshots that you can use to follow along on your own.
Using the Layers Panel
Using layers and groups is a powerful function that can help keep files organized and a lot easier to manage. Using them in Affinity Designer is fairly easy. Learn everything you need to know about layers and groups in this short video from the makers of the software.

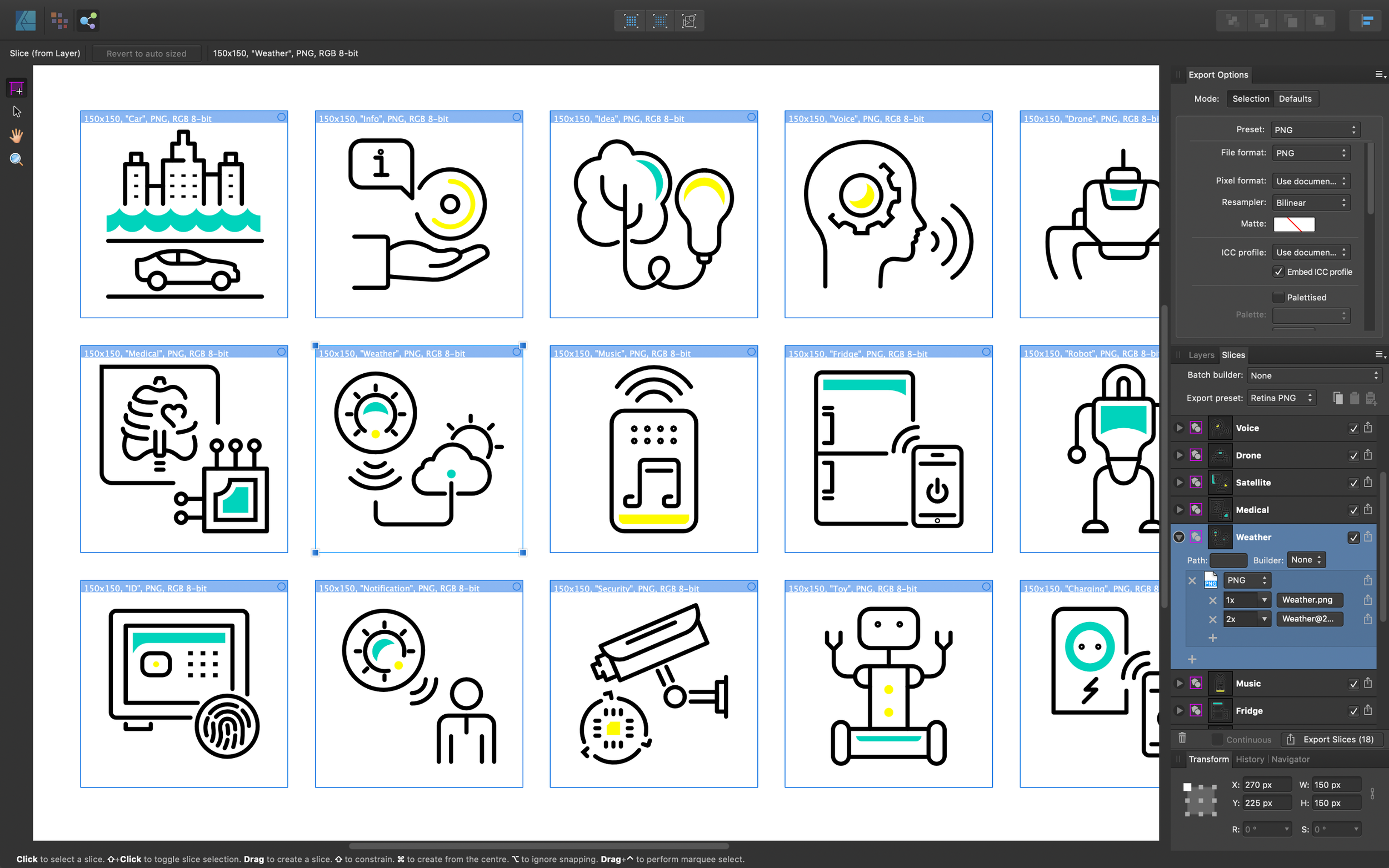
How to Create an Icon in Affinity Designer
Icon design is something almost everyone comes across at some point. Affinity Designer is the perfect tool for creating all manner of icons. This tutorial takes you through the process step-by-step, and even includes some bonus information such as how to choose the right size when designing an icon and how to use various tools. Every step includes screenshots to make understanding easy.
Symbols in Affinity Designer
Using symbols as linked objects allow you to edit one element and it impacts everything in the design. (This is an awesome feature.) This tutorial shows you how to use symbols as intelligent linked objects for great global editing capability. (Learn this pro trick in less than 5 minutes!)
Using Text Effects
Text manipulations can be somewhat controversial. Purists say you should never mess with a typeface, but sometimes you have to use certain effects to make it work for your project. This Affinity Design tutorial shows you how to do just that. You’ll get an introduction to text effect manipulations in this easy to follow video.
How to Create Patterns in Affinity Designer
Patterns have a lot of practical use from website backgrounds to the main artwork for a poster or brochure. From subtle repeating shapes to something a little bolder, there are a few different ways to create a pattern in Affinity Designer. This tutorial explores three options. Note there are a lot of steps here, but the instructions and screenshots are easy to follow. Don’t let the depth of the lesson intimidate you.
Affinity Designer for iPad
The recording of a live session provides an overview of everything you need to use Affinity Designer effectively on an iPad. You’ll get an overview of tools and the software as well as creating specific things (a playing card, book cover, and poster) using tablet-based tools. The tutorial lasts over an hour and is comprehensive.
Pen Tool Masking in Affinity Designer
Update operating system for mac. Use the Pen tool in Affinity Designer to create a dynamic mask of a selection of an image and apply modifications. This is a cool feature that can take some time to learn and this tutorial gives you a jumpstart.
Shapes Around a Curved Line in Affinity Designer
In less than 5 minutes, you can apply shapes to a curved line. You’ll learn how to create a brush from a shape and use that to apply to any shape or size of curved line. The tutorial explains this function clearly and shows how to apply this highly functional feature.
Advanced Color Features in Affinity Designer
You can create, save, and store colors and fills in Affinity Designer. This is great for palettes that will be reused so you don’t have to manually renter color mixes every time. Using these advanced color features is easy to learn if you know the tricks offered in this video tutorial.
Everything You Need to Know About Affinity Designer Brushes
Brushes can help speed workflows and allow you to create custom stroke styles. This tutorial shows you how to use the tool including basics of the brushes panel, how to set up vector or raster brushes, how to create your own brushes, how to install brush packs, and how to use brushes from Photoshop or Illustrator.
Affinity Designer Full Free
Affinity Designer Point Transform Tool
Use the point transform tool to change the look of a geometric shape in Affinity Designer. This tool lets you change shapes and alters the look of objects.
Google Chrome is a fast, simple, and secure web browser, built for the modern web. Speed Chrome is designed to be fast in every possible way. It's quick to start up from your desktop, loads web pages in a snap, and runs complex web applications lightning fast. Simplicity Chrome's browser window is streamlined, clean and simple. Get more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google’s smarts built-in. Chrome 85 download. Download the latest version of Google Chrome for Windows. Fast, easy and clean internet surfing experience by Google. Internet / Browsing / Web Browsers / Google Chrome. Fast, easy and clean internet surfing experience by Google. Though from Chrome 55.
Advanced Axonometric Grid Setup
An axonometric grid shows a three-dimensional object at a skewed angle so you can see multiple sides in the illustration. Affinity Designer allows you to set up an axonometric grid for projects. This tutorial takes you through creating the custom setup.
Affinity Designer Powerpoint Template
Affinity Designer Templates
Affinity Designer Trial Download
We're covering the basics of Affinity Designer, helpful tutorials, comparisons with other apps, and the best templates and assets to use.
